Niche* App
Drake Rorabaugh, Josh Judin --- 2019-2020UX/UI/Branding
Speculative app niche* brings filmed content to any device to stream your favorite underground movies, cult classics, emerging directors, and established artist’s previous work all in one place.
The goal of the project was to help people find short films and older movies from established directors, aswell as immerse people into director-focused pictures. We went about this by handmaking a world through the visuals of each directors page, and doing research into each director’s style and history to help communicate to a viewer their unique visions.
00 Niche*
![]()

Based upon our reasearch (presented below) our goals for niche* and it’s design were:
- Showcase a visually appealing and immersive design that reflects the director's artistic style and enhances the user experience.
- Offer a comprehensive selection of films by these kinds of directors, including lesser-known works and short films.
- Serve as a one-stop destination for fans, eliminating the need for multiple subscriptions.
- Provide context and supplementary materials, such as behind-the-scenes footage, interviews, and essays, to enrich the user's understanding and appreciation of the films.
- Offer a strong curation system that highlights the director's unique approach and vision, enabling users to discover new content and films easily.
- Foster a dedicated community space where fans can discuss, analyze, and share their thoughts about the films and engage with other like-minded individuals.
01 Home page

02 Login, Home Page, Director Page

03 Variety

04 Login/Sign Up

05 David Lynch Director Page

06 Wes Anderson Director Page

07 Bong Joon-Ho Director Page

08 Streaming Page w/ options

We made certain to maintain consistency in the visual language throughout the project by incorporating the black box style across all elements. This design choice helped unify the various components of the app, creating a cohesive and seamless user experience that aligns with the overall aesthetic of the platform.
Process/Research
09 User Personas

To create a highly engaging and user-centric app, we carefully considered the needs and preferences of different personas. We analyzed how they would interact with the app, identified their specific requirements, and devised strategies to ensure high levels of interaction and satisfaction.
By thoroughly understanding our users, we were able to craft an intuitive and tailored experience that meets their diverse expectations and enhances their overall enjoyment of the speculative platform.
10 User Personas

An example of these pain-points include:
- Limited selection:
Many streaming services have a limited selection of films by these visionary directors, often excluding their lesser-known works or short films. This frustrates fans who want access to a comprehensive library of their favorite directors' creations. - Fragmented availability:
Users often have to subscribe to multiple streaming platforms to access all the works of their favorite directors, leading to increased costs and inconvenience. - Lack of context and supplementary material: Most streaming services focus on simply presenting the films, without providing the additional context, behind-the-scenes content, or supplementary material that fans of these directors often crave.
- Inadequate curation and discovery: Streaming platforms usually lack a strong curation system that caters to fans of specific directors, making it difficult for users to discover new content and films that align with their interests.
- Poor presentation and design:
The visual presentation of films on streaming platforms often fails to capture the unique essence of the director's style, leaving users with a less immersive and engaging experience that won’t stand out from the rest. - Absence of a hub for dedicated community: Fans of visionary directors often enjoy discussing and analyzing films with like-minded individuals. Streaming services rarely provide a space for these discussions, leaving users to seek out external forums and communities.
11 Pre-Visualization

Next, we transitioned to creating a paper-based layout of the app and conducted user testing with volunteers utilizing flashcards. This low-fidelity prototype allowed us to observe user interactions, gather valuable feedback, and identify areas for improvement in a cost-effective and time-efficient manner. The insights gained from these user testing sessions informed our design decisions and helped us enhance the app's functionality and overall user experience.
12 Pre-Visualization Testing

13 Login Page Prototyping

In this section, we explore the back end of the app design and development handoff for this speculative project. Our main objective was to ensure that our work was both stable and sustainable, should the concept move forward into the final development stages. By using Sketch, we created the application prototype, laying a solid foundation for potential future development. This meticulous planning and design approach facilitated a seamless transition, allowing a development team to efficiently transform our vision into a fully functional and user-friendly app, should the project become a reality.
14 Streaming Prototyping

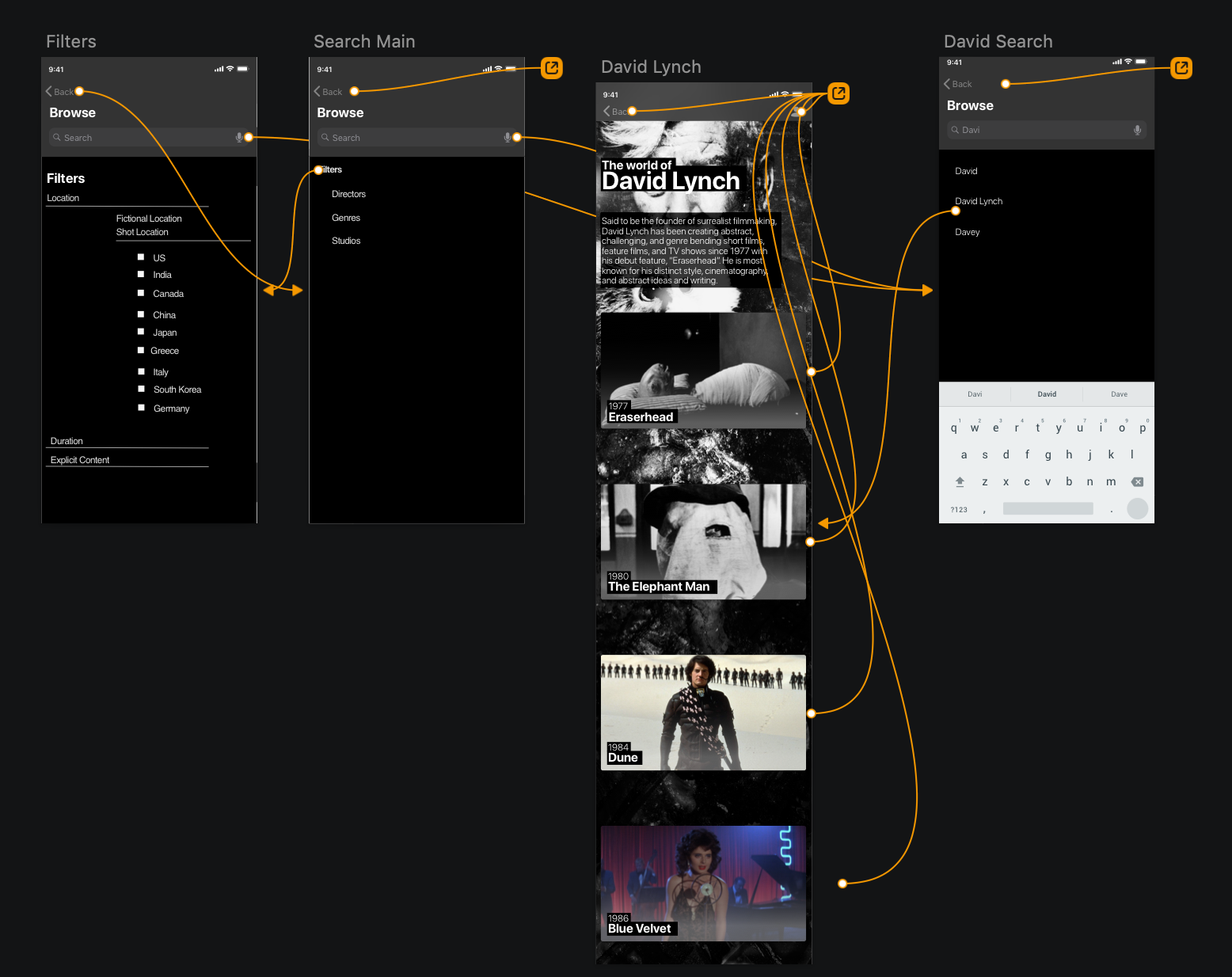
15 Search Protyping

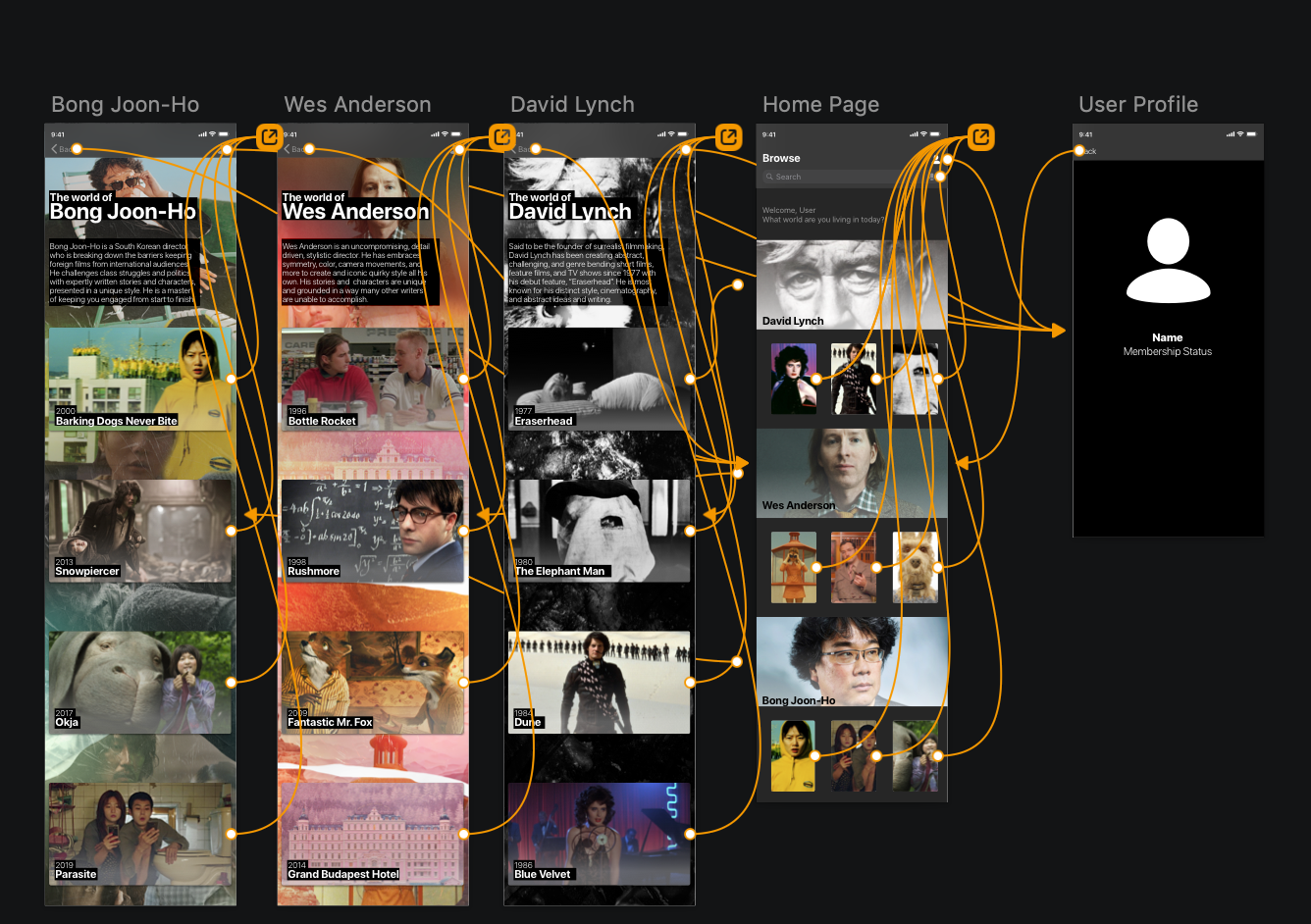
16 Home/Director Page Prototyping

︎